Changing the Open Graph Meta Tags
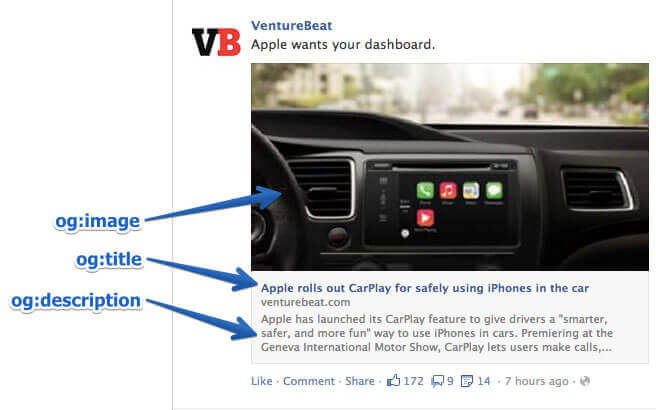
Open Graph Meta Tags are the tags that Social Media platforms like Facebook, Twitter, LinkedIn, and lots more use when you share a post on one of those platforms. They use the tags to pull in an image, the title, and a description from the web page being shared.
What we have done with Zubbit is to allow you to override the tags pulled in from the actual website you’ve shared via a Zubbit link, which lets you enhance those tags to better suit your message and intent in sharing that link:

Follow these Simple Steps
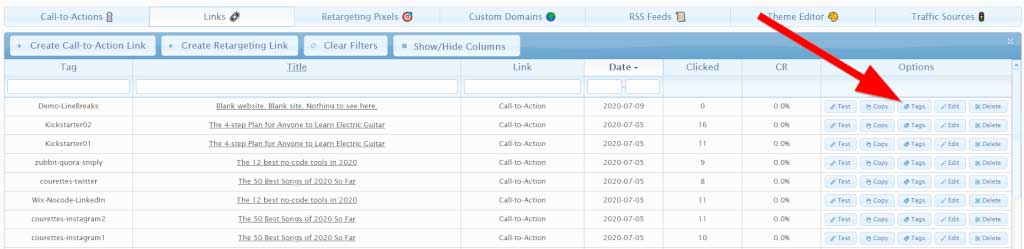
1) Click on the Tags link on a Call-to-Action Link you want to edit on your dashboard:

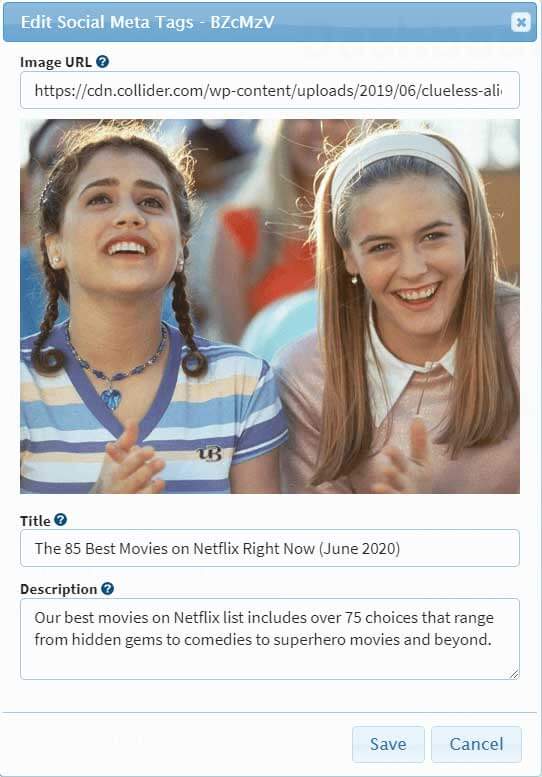
2) It’s now time to edit the Open Graph Meta Tags.
In this example below we are sharing a page describing the 85 best movies on Netflix and on it we want to advertise Domino Pizza via one of our Call-to-Action Adverts:

So if you look at the image below I’ve decided to spice it up a bit by added some pizza Emoji’s to the title tag and also pre-framed the viewer by adding the text “Sit back with some Pizza 🍕🍕🍕” to the description. So when they click on my link they are already thinking about Pizza:

3) Click Save and you are now ready to go.
As an example here is what my tags look like on this link once shared on Twitter:

Was this helpful?
1 / 0