How to Use Custom CSS on Your Call-to-Action Adverts
Beyond the great theming engine on Zubbit, we’ve given our customers the ability to add their own Custom CSS to their call-to-action adverts.
In short custom CSS styles gives you the ability to change the style of individual words or characters which override the global design settings of the design selected.
Currently, there are three different styles which can be simply applied to any Call-to-Action Link – which are Bold, Italics and Underscore (see below for a more advanced styling technique):

Inline Custom CSS Styles can be applied to the following fields as shown in the example above:
- Brand Title
- Call-to-Action Message
- Call-to-Action Button Text
How do I Apply These Custom CSS Styles
We use what’s known as HTML Tags which you simply surround the word or character with. At the current time only these HTML Tags below are supported:
<b></b> (for Bold not no longer supported on IE)
<i></i> (for Italics)
<u></u> (for Underscore)
<span></span> (used for applying any type of custom style you want using a format called CSS which stands for Cascading Style Sheet - see below for further details)
So to produce the brand title in the Call-to-Action Advert above we would type this into the Brand Title field:
<b>BOLD</b> - <i>ITALICS</i> - <u>UNDERSCORE</u>
So far we have only covered three different style types.
Lets now take a look at a more advanced styling technique below!
.
.
.
WARNING THIS IS FOR EXPERIENCED USERS ONLY
.
.
.
We also allow you to apply any supported CSS style you wish through the use of the following HTML Tag:
<span></span>
by setting the style directly yourself on the HTML Tag, for example I could do this:
<span style="color:red">RED</span>
which would display the word RED as the colour red.
We can supply as many CSS styles as we wish but each one needs to be separated by a semi-colon, for example:
<span style="color:red;font-size:25px;font-weight:700">RED</span>
which would display the word RED as the colour red using a font size of 25 pixels using a font weight of 700 which is the replacement for the
<b></b>
tag.
These are some of the most popular CSS styles you can use with your Call-to-Action Advert text:
- background-color: (enter a valid color name or color hex value like #ff0000 for red)
- color: (enter a valid color name or color hex value like #ff0000 for red)
- font-size: (enter a number followed by px)
- font-family: (enter a valid font family i.e. Arial, Verdana, Courier New, Georgia, Impact etc.)
- font-style: (enter one of these normal, italic, oblique)
- font-variant: (enter one of these normal, small-caps)
- font-weight: (enter a number from 100 to 900 increments of 100 i.e. 700 is the same as using )
- letter-spacing: (enter a number followed by px)
- text-decoration: (enter one of these overline, line-through, underline)
- word-spacing: (enter a number followed by px)
These additional two have just been tested to work but are advanced styles which you will need to refer to external documentation on how to use them:
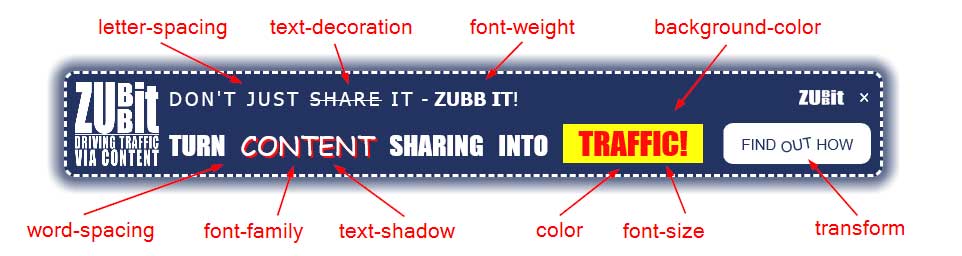
Bringing all these different inline custom styles together you can produce a Call-to-Action Advert which could look like this:

If you want to learn more about CSS and how to use other styles with your Call-to-Action Link text then refer to the w3schools website here.
Was this helpful?
3 / 0